
Spider Web Woman Designs
Working with Code Snippets in Microsoft Expression Web 4 Service Pack 2 (SP2a)
Code snippets are reusable pieces of code - HTML, CSS, JavaScript, and so on - that you can insert into your web page with only a couple of keystrokes. Expression Web 4 SP2 adds a Code Snippets Panel to your workspace, making them much easier to access; and provides code snippets for CSS, Doctypes, HTML, IE Meta Tags, JavaScript, JQuery, and PHP.
Getting Started with Code Snippets in Expression Web 4 SP2a
This article assumes that you have downloaded and installed Expression Web 4 Service Pack 2a. On December 20, 2012, Microsoft announced that Microsoft Expression Web 4 was no longer available for purchase - it is now available as a free download. Check out this blog post for more information.
- To confirm that Expression Web 4 SP2a is installed, go to Help > About Microsoft Expression Web and confirm that the version is 4.0.1338.0.
How Do I Insert a Code Snippet into My Web Page?
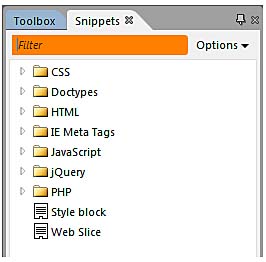
Make sure the Snippets Panel is open (see Figure 1); if it isn't, click Panels > Snippets.

Figure 1 The Snippets Panel, new in SP2, displays a list of the categories of available code snippets.
Find the category that will contain the type of code you are looking for and explore the list. As you click each entry, you will see the code for the snippet in the preview window below the list.
Code snippets can only be inserted in the Code pane. Open your web site in Expression Web, open a web page, and switch to Code View or Split View. Place the insertion point where you want to insert the code snippet.
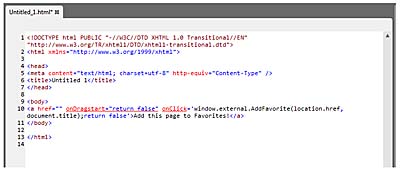
In this example, you are going to add an Add to Favorites link to the page. To add this code snippet, your insertion point should be somewhere between the beginning and ending Body tags in your web page. In the Snippets Panel, select the HTML category, click the Add to favorites entry and press Enter (see Figure 2). You can also double-click the entry and it will be inserted in your page, as shown in Figure 3.

Figure 2 Select Add to favorites and press Enter to add the snippet to your page.

Figure 3 The code for the Add to favorites code snippet is added to your page when you press Enter.
How Do I Create My Own Code Snippets?
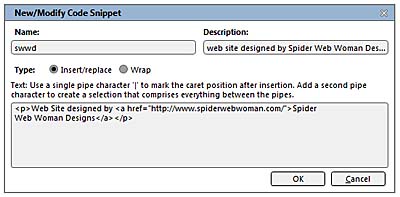
In the Snippets Panel, choose the folder that you want your new snippet to be added to. With that folder highlighted, click Options > New Snippet. Give your snippet a name and a meaningful description. For Type, choose Insert/Replace if you want your code snippet to replace any text you have selected in your web page or Wrap if you want to your snippet to be wrapped around the text you have selected. Type or paste your code snippet into the Text field, as shown in Figure 4.

Figure 4 Enter your custom code snippet into the New/Modify Code Snippet window.
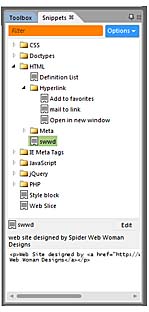
If your snippet contains text that needs to change after you insert the snippet, place a pipe symbol (|) before and after the text that needs to be changed. Click OK, and your snippet will appear in the snippet list as shown in Figure 5.

Figure 5 Your custom code snippet now appears in the Snippets Panel.
You can also modify code snippets by choosing Options > Edit Snippet. However, I recommend not modifying the code snippets that are included in Expression Web. You can easily create a duplicate code snippet to work with by selecting the snippet you want to copy, choose Options > Duplicate Snippet, and then modify the copy.
What Changes Did Service Pack 2 Make to How Code Snippets Work?
Prior to SP2, code snippets were found in the Page Editor options - they are now located in the Snippets Panel.
If you had custom code snippets prior to installing Service Pack 2, they were stored in a file called "SnippetsCustom.xml" in:
- Window 7 and Windows Vista: C: Users/username/AppData/Roaming/Microsoft/Expression/Web 4/Snippets/ folder
- Windows XP: C:\Documents and Settings\username\Application Data\Microsoft\Expression\Web 4\Snippets)
The first time you start Expression Web 4 after applying Service Pack 2, they will be converted to the new format and added to the new mySnippets folder in the same location.
NOTE: You may need to "show hidden files and folders" to see this folder.
How Can I Share my Custom Code Snippets with other Expression Web 4 Users?
To share custom code snippets with other users, start by putting your custom code snippets into a new folder. To create the new folder, in the Snippets Panel, select Options > New Folder. A new folder called "Snippet" will be created in the folder list. Right-click the folder and rename it, giving it a distinctive name.
After adding your custom code snippets to the new folder, close Expression Web, and in Windows Explorer, navigate to C:\Users\username\AppData\Roaming\Microsoft\Expression\Web 4\mySnippets\ and right-click the new folder. Select Send to > Compressed (Zipped) folder. Send the Zipped file to other users with instructions to extract the file's contents to C:\Users\username]\AppData\Roaming\Microsoft\Expression\Web 4\mySnippets.
This article was orginally written for Que Publishing and published as Working with Code Snippets in Microsoft Expression Web 4 Service Pack 2 (SP2). It has been revised to reflect, among other things, the demise of Windows Live Mesh.




